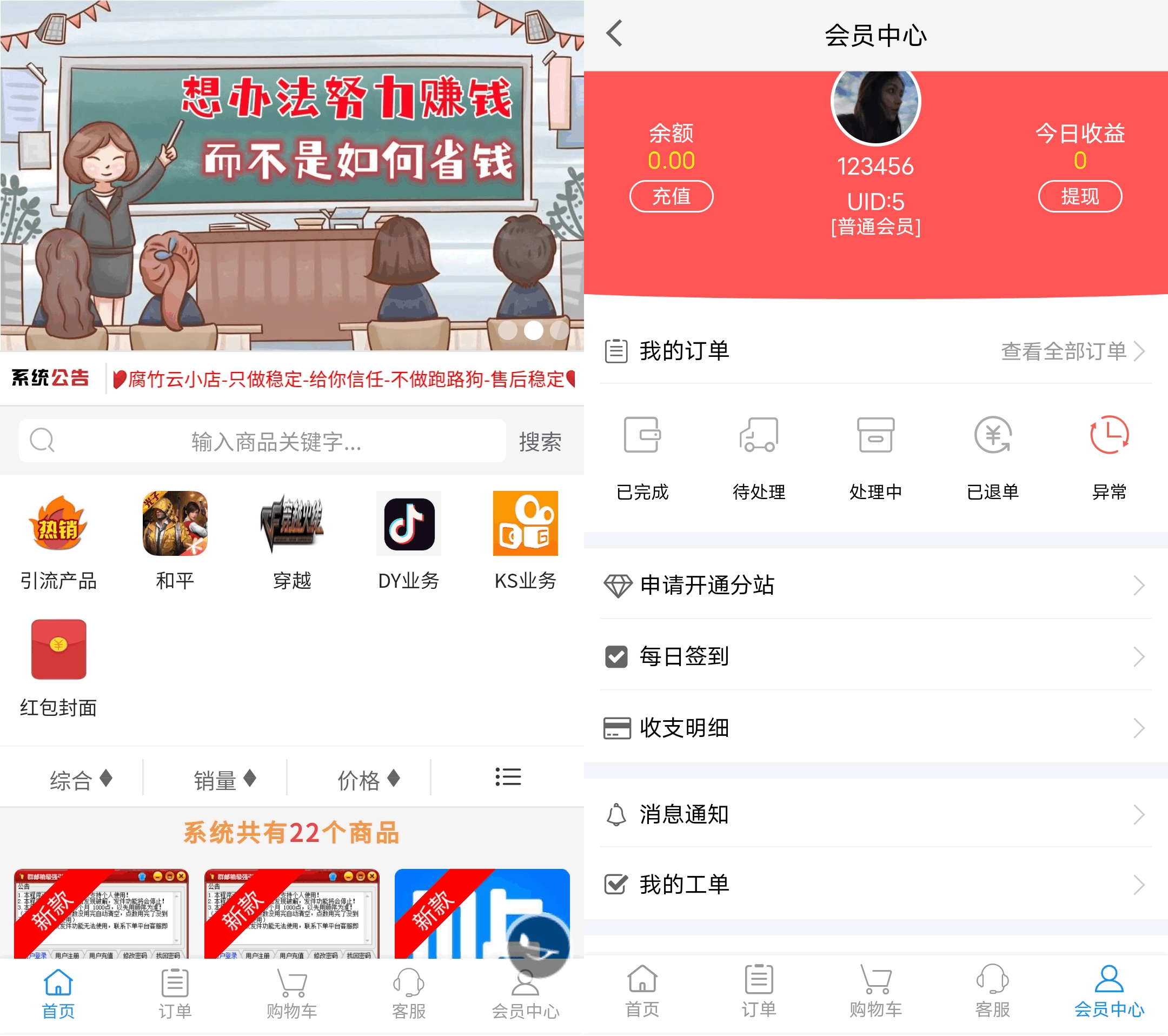
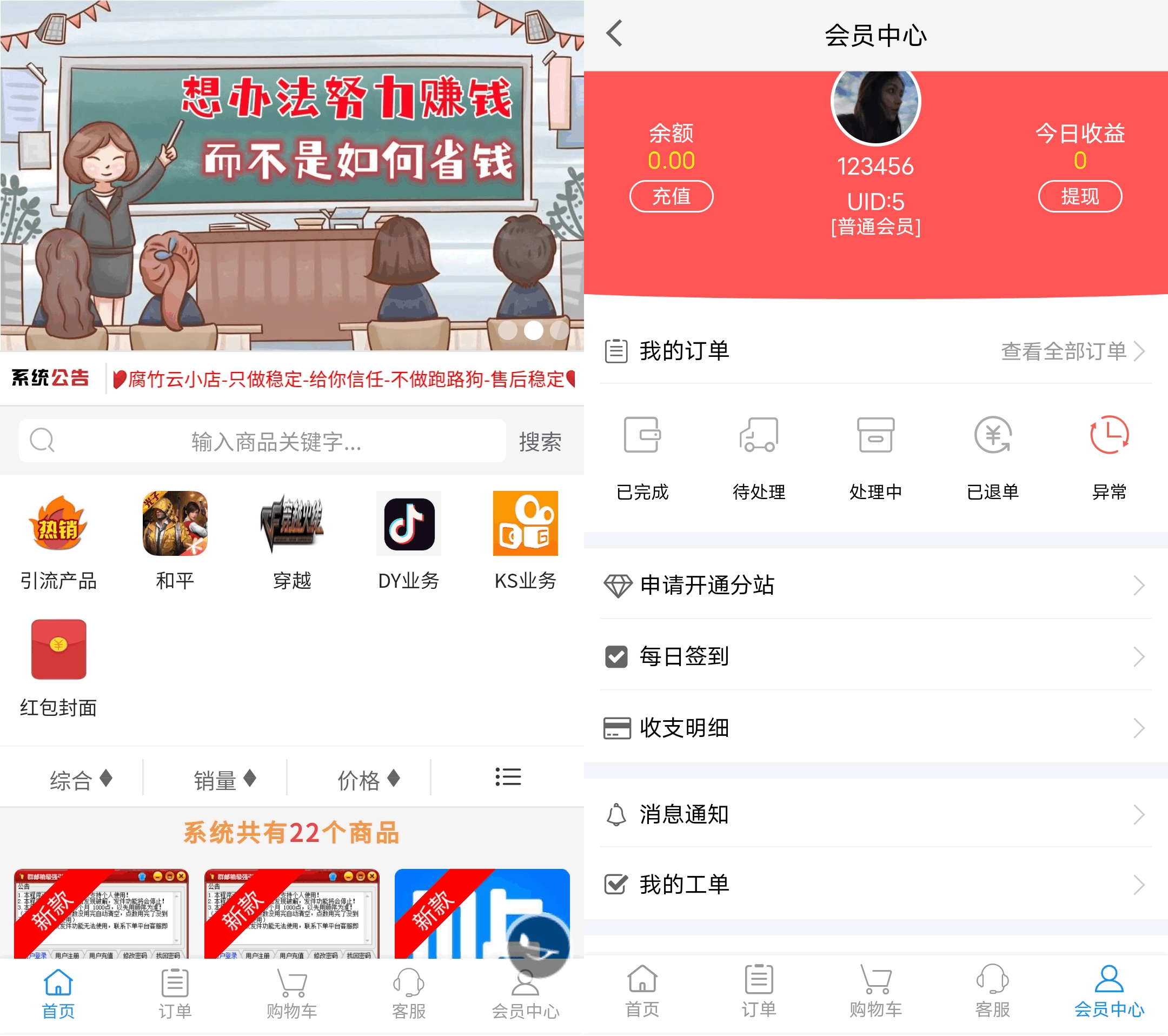
# 彩虹自助下单系统
> PHP版本: >= 7.0.1
____
* 去除所有授权验证
* 支持自定义说说接口
* 去除后台广告与更新
* 可自定义易支付接口
____
>安装教程:
> 1、上传源代码到空间或服务器,并确保权限可读写。
> 2、上传完成后,使用浏览器访问 域名/install/index.php,按照步骤流程进行安装。
>路径地址详情:
> admin (管理员后台)
> user (分站及用户)
> assets (资源文件)
> includes (应用程序核心文件)
> other (支付目录)
> install (程序安装)
> template (模板)
> config.php (数据库配置文件)
*特别强调*
> 1、此版本为正式免费版本,其他的均属于二次开发。
> 2、在发布前,已和原作者联系并同意此次发布。
__使用协议__
* 如果在使用过程中,出现违法违纪的情况下均与本人无关。全由使用者承担。
* 在使用中出现问题,例如:BUG、数据泄露及丢失、入侵等安全问题,全由使用者承担。
* 此系统仅供个人学习、研究之用,请勿用于商业用途。
* 不提供任何技术支持。
* 在您下载源码后视为您已经了解使用协议并知晓法律协议。
蓝奏云:https://dpzyw.lanzoul.com/iKwLj0msrvji
百度网盘:https://pan.baidu.com/s/1leJbo4D7_ihZnUofD9G7xg?pwd=xddn


-
点击下载
备用下载
附:二00二年一月一日《计算机软件保护条例》第十七条规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬!鉴于此,也希望大家按此说明研究软件!
一、本站致力于为软件爱好者提供国内外软件开发技术和软件共享,着力为用户提供优资资源。
二、 本站提供的部分源码下载文件为网络共享资源,请于下载后的24小时内删除。如需体验更多乐趣,还请支持正版。
三、我站提供用户下载的所有内容均转自互联网。如有内容侵犯您的版权或其他利益的,若有侵犯你的权益请: 前往投诉 站长会进行审查之后,情况属实的会在三个工作日内为您删除。






























- 最新
- 最热
只看作者