
源码介绍
彩虹易支付系统开源郑州追梦网络科技有限公司旗下的免签约支付产品,(本站已经用了很多年了,修修改改,虽然不是最新版这也够用,最新版的有可能有后门,不建议更新,还有自己原创开发做了一款响应式自适应模板),彩虹支付系统完美解决支付难题,一站式接入支付宝,微信,财付通,QQ钱包,微信wap,帮助开发者快速集成到自己相应产品,效率高。目前分享给你们了2023年2月5发布!
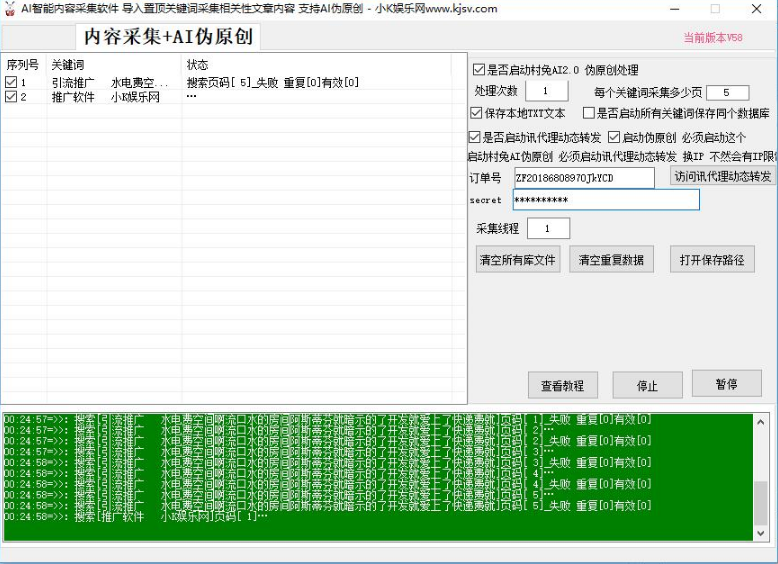
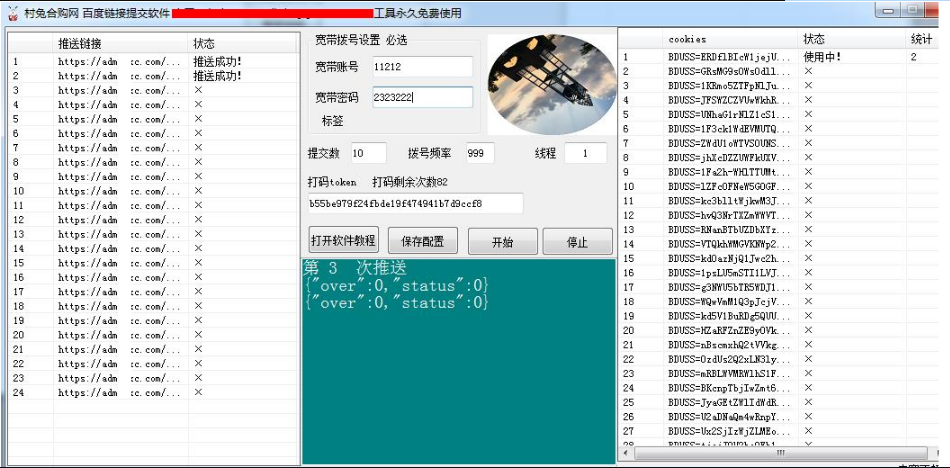
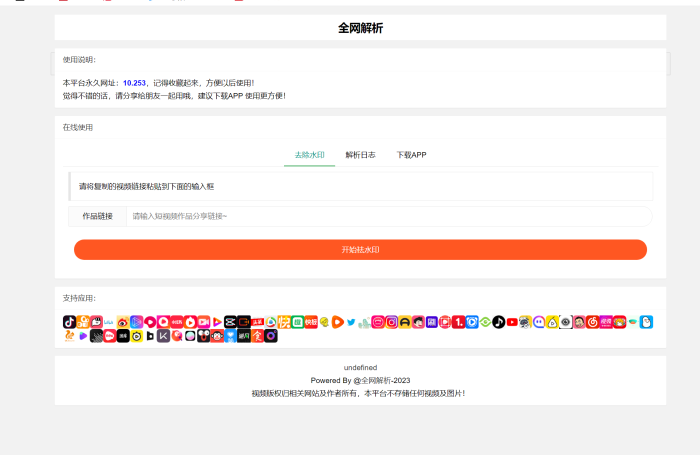
源码截图


nginx伪静态规则
location / {
if (!-e $request_filename) {
rewrite ^/(.[a-zA-Z0-9-\_]+).html$ /index.php?mod=$1 last;
}
rewrite ^/pay/(.*)$ /pay.php?s=$1 last;
}
location ^~ /plugins {
deny all;
}
location ^~ /includes {
deny all;
}
系统更新日记
1.商户后台支持订单自助退款
2.新增订单退款安全密码
下载地址
蓝秦云: https://xiaok.lanzoum.com/inXU70mpwl5g
收藏文章 资源下载-
点击下载
备用下载
© 版权声明
本站所发布的一切资源仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
附:二00二年一月一日《计算机软件保护条例》第十七条规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬!鉴于此,也希望大家按此说明研究软件!
一、本站致力于为软件爱好者提供国内外软件开发技术和软件共享,着力为用户提供优资资源。
二、 本站提供的部分源码下载文件为网络共享资源,请于下载后的24小时内删除。如需体验更多乐趣,还请支持正版。
三、我站提供用户下载的所有内容均转自互联网。如有内容侵犯您的版权或其他利益的,若有侵犯你的权益请: 前往投诉 站长会进行审查之后,情况属实的会在三个工作日内为您删除。
THE END
































暂无评论内容