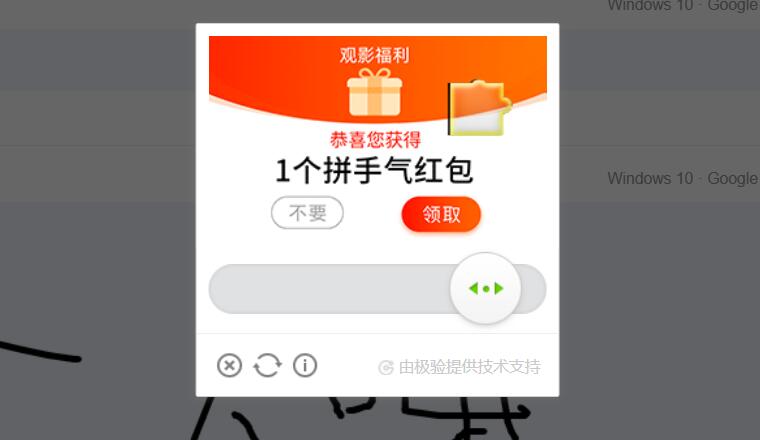
一段JS代码给网站添加极验——提交表单滑动人工验证功能,话不多说直接上效果图+安装教程。
![图片[1]_一段代码给网站添加极验-表单提交滑动验证功能_泽客资源网](http://www.bpwzj.com/wp-content/uploads/2023/01/dec569e68a001008.jpg)
安装教程
1、给网站body内加入一段代码,引入极验js
<script src="//static.geetest.com/static/tools/gt.js"></script>一般添加在网站的</body>结束标签前加载!
2、在表单提交事件后加入调用代码
var handlerEmbed = function (captchaObj) { captchaObj.onSuccess(function () { var result = captchaObj.getValidate(); if (!result) { message('error', '请先完成滑动验证!'); return false; } // 验证通过之后需要做的操作写在这里 // 你的代码 }); // 此处写出发验证码的地方 // 你的代码 $("#register").click(function () { // 调用验证码 captchaObj.verify(); });};// 下面是验证码必要操作,无需修改$.ajax({ url: "https://dy.zhinianblog.com/geetest/getRegister?t=" + (new Date()).getTime(), type: "get", dataType: "json", success: function (data) { data = data.data; data = JSON.parse(data); initGeetest({ gt: data.gt, challenge: data.challenge, new_captcha: data.new_captcha, product: "bind", offline: !data.success, width: '100%' }, handlerEmbed); }, timeout: 100000, error: function (XMLHttpRequest, textStatus, errorThrown) { if (textStatus == "timeout") { message('error', '请求超时'); } else { message('error', '网络错误'); } }});在表单提交事件后加入以上代码来调用滑动拼图人机验证,可能需要有一点的js基础,实在不懂的话可以请教一下别人或者联系站长QQ(付费技术支持,价格不贵!)
© 版权声明
本站所发布的一切资源仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
附:二00二年一月一日《计算机软件保护条例》第十七条规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬!鉴于此,也希望大家按此说明研究软件!
一、本站致力于为软件爱好者提供国内外软件开发技术和软件共享,着力为用户提供优资资源。
二、 本站提供的部分源码下载文件为网络共享资源,请于下载后的24小时内删除。如需体验更多乐趣,还请支持正版。
三、我站提供用户下载的所有内容均转自互联网。如有内容侵犯您的版权或其他利益的,若有侵犯你的权益请: 前往投诉 站长会进行审查之后,情况属实的会在三个工作日内为您删除。
THE END






























暂无评论内容